見出し変更の10パターン

テストのクイズに対して見出しをつけることができます。
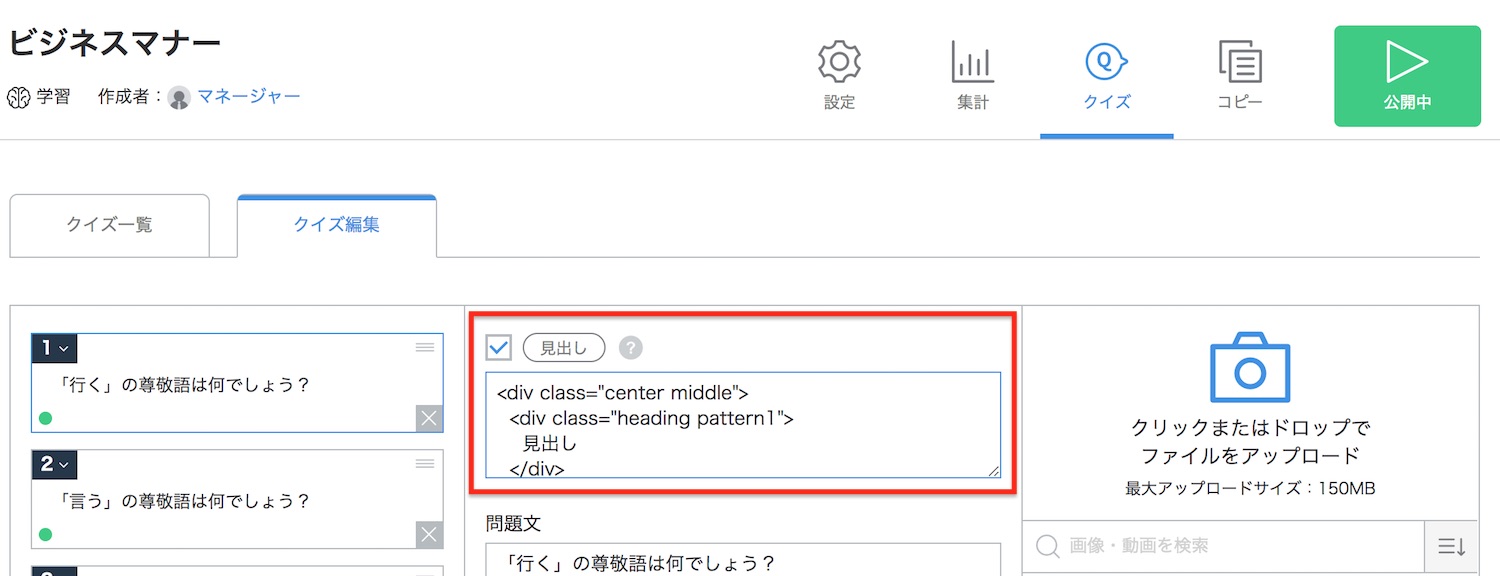
テストのクイズ編集の見出しのチェックボックスにチェックを入れて、フォームに以下のコードをコピペしてください。テキストはご自由に変更してください。
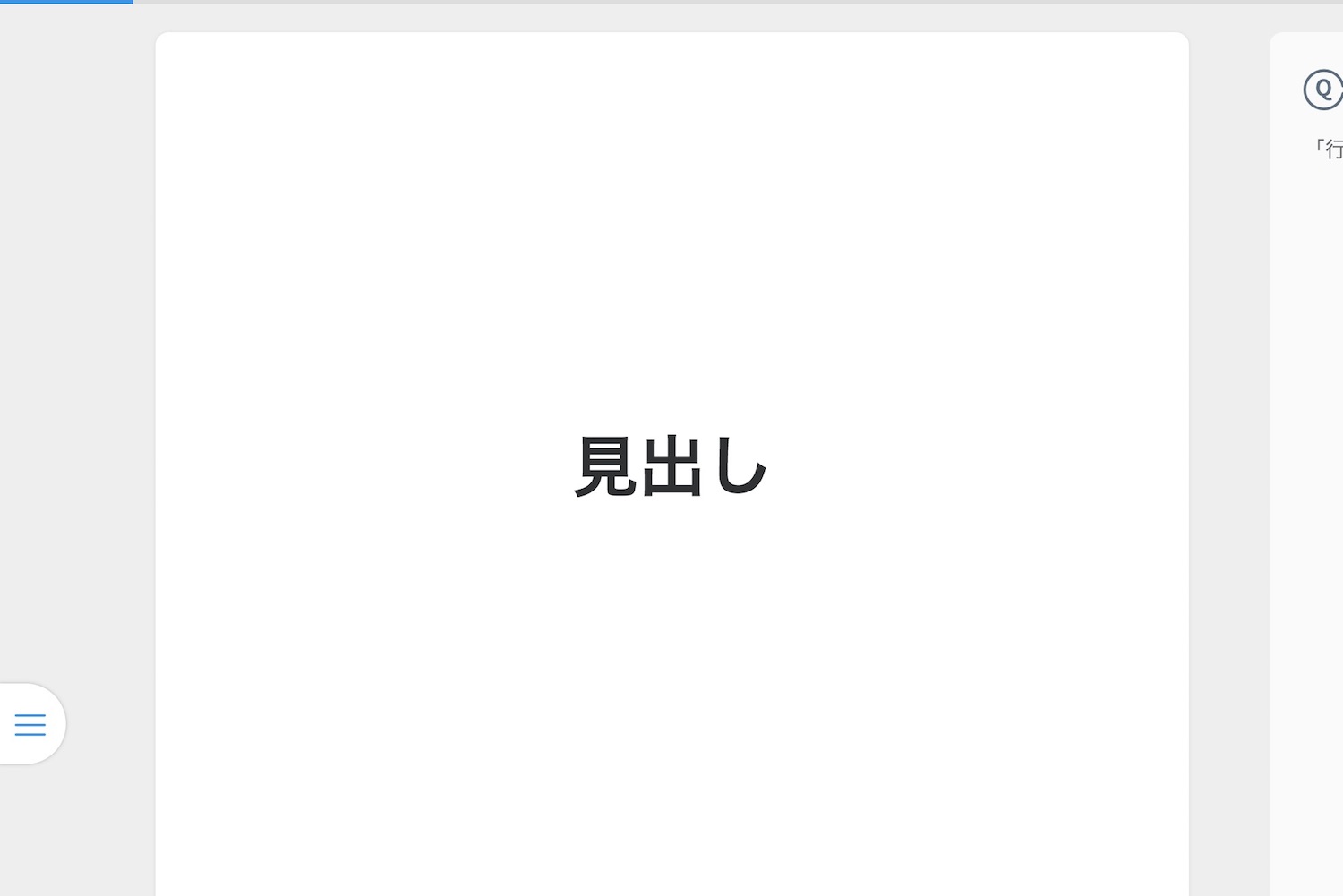
1. 縦横中央寄せ
<div class="center middle">
<div class="heading pattern1">
見出し
</div>
</div>
表示設定:横

表示設定:縦

2. テキスト(縦横中央寄せ)
<div class="center middle">
<div class="heading pattern1">
見出し
</div>
<p>
テキスト
</p>
</div>
表示設定:横

表示設定:縦

3. 左寄せ
<div class="heading pattern1">
見出し
</div>
表示設定:横

表示設定:縦

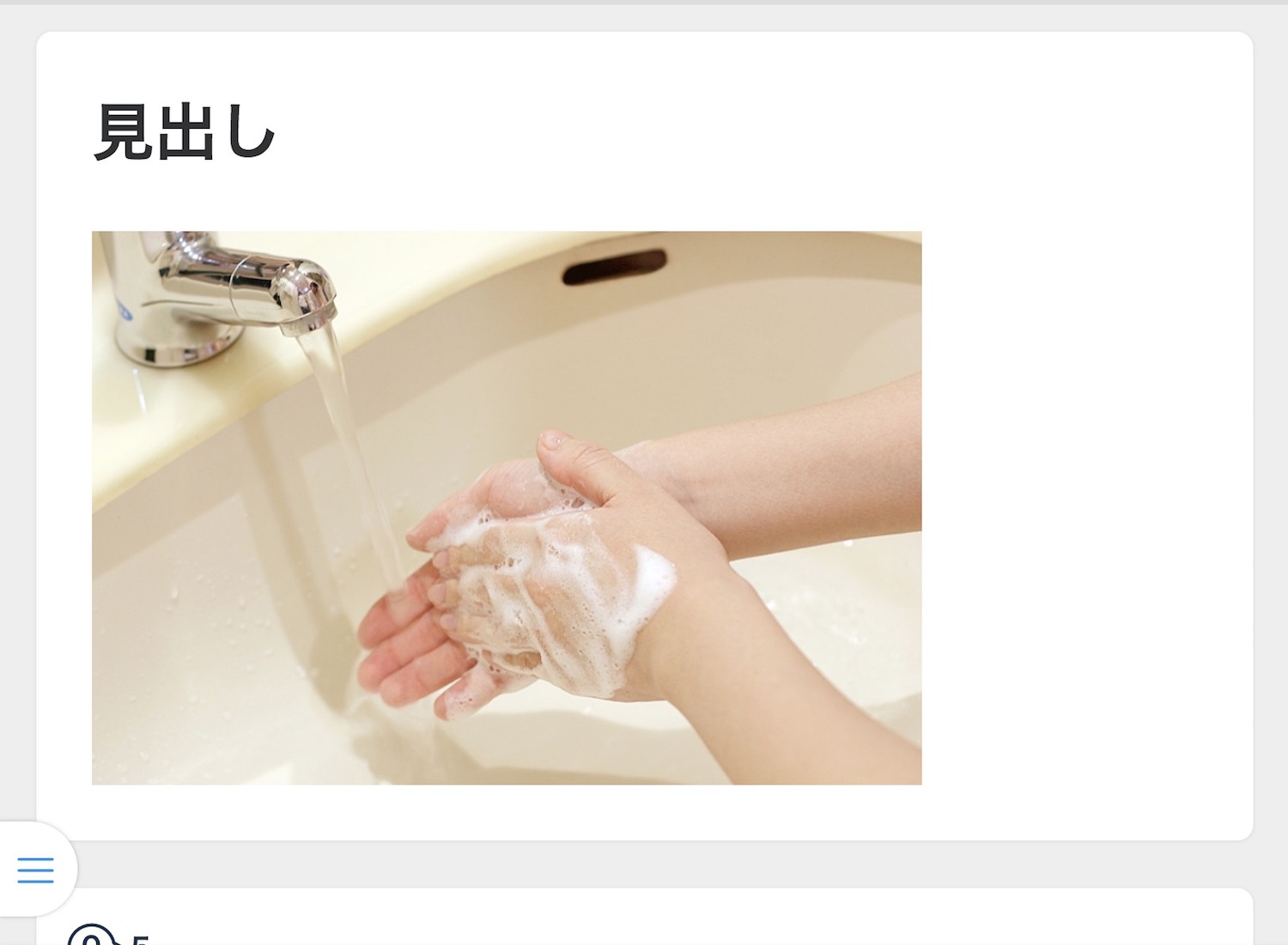
4. 左寄せ + 画像
<div class="heading pattern1">
見出し
</div>
表示設定:横

表示設定:縦

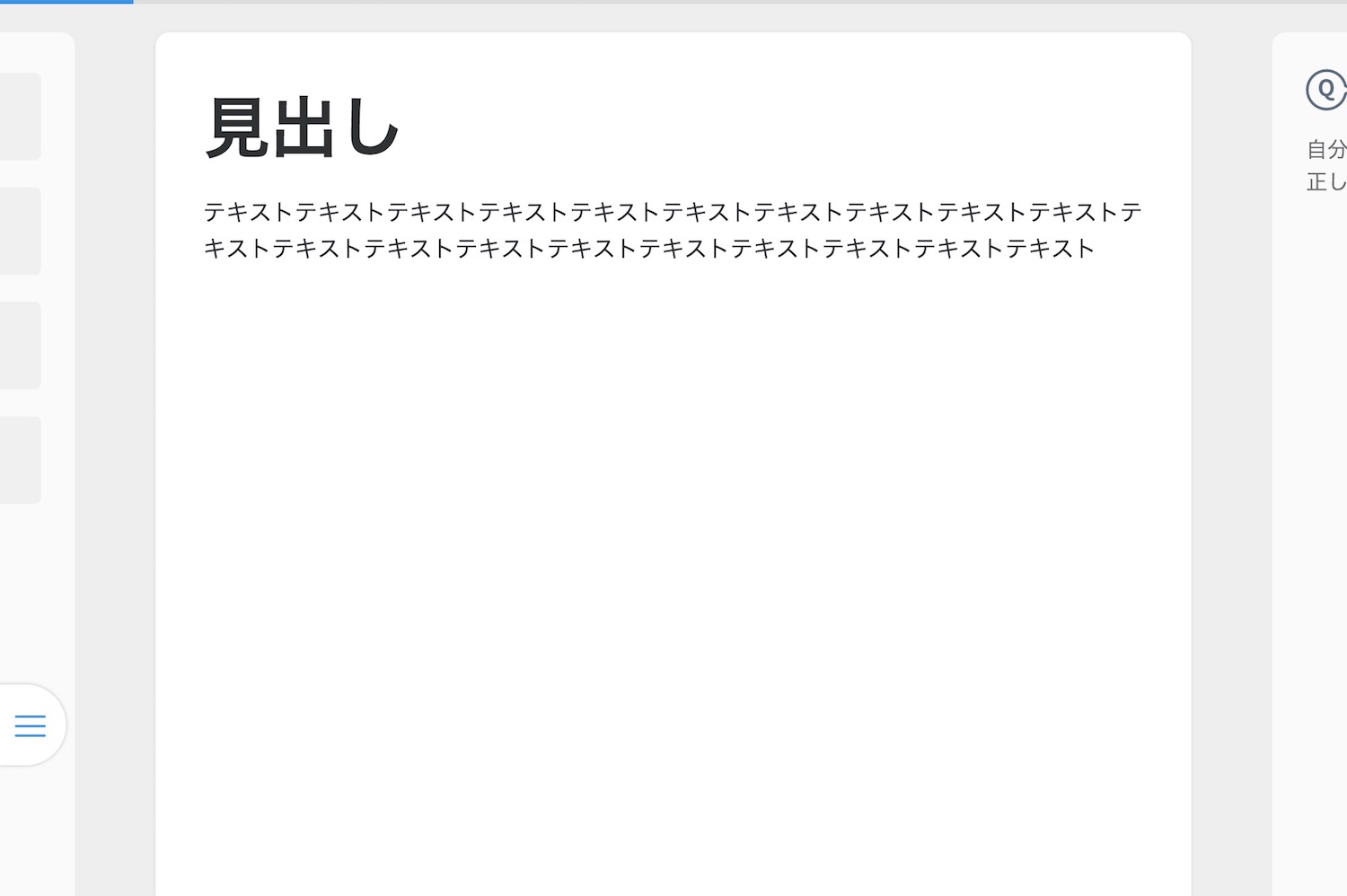
5. テキスト(左寄せ)
<div class="heading pattern1">
見出し
</div>
<p>
テキスト
</p>
表示設定:横

表示設定:縦

6. テキスト(左寄せ) + 画像
<div class="heading pattern1">
見出し
</div>
<p>
テキスト
</p>
表示設定:横

表示設定:縦

7. 見出し - 色あり (縦の場合のみ)
<div class="heading pattern2">
見出し2
</div>

8. 色変更 (縦の場合のみ)
<div class="heading pattern2" style="color: #ff0000;">
見出し2
</div>

9. 中見出し (縦の場合のみ)
<div class="heading pattern3">
見出し2
</div>

10. 色変更 (縦の場合のみ)
<div class="heading pattern3" style="color: #ff0000;">
見出し2
</div>
